- Window relative tilda что это значит и как использовать
- Задача
- Что чаще всего приходится слышать про Тильду
- Как увеличить или уменьшить ширину блока сайта созданного на Тильде
- Как увеличить ширину заголовка на Тильде
- Как уменьшить ширину блока на Тильде
- Чем хорош сайт на Тильде И почему не надо лезть в дорогостоящие решения
- Простота использования
- Мощные инструменты для дизайна
- Экономия времени и снижение затрат
- Шире ниша использования
- Видео:
- Как управлять вниманием с помощью дизайна
Window relative tilda что это значит и как использовать
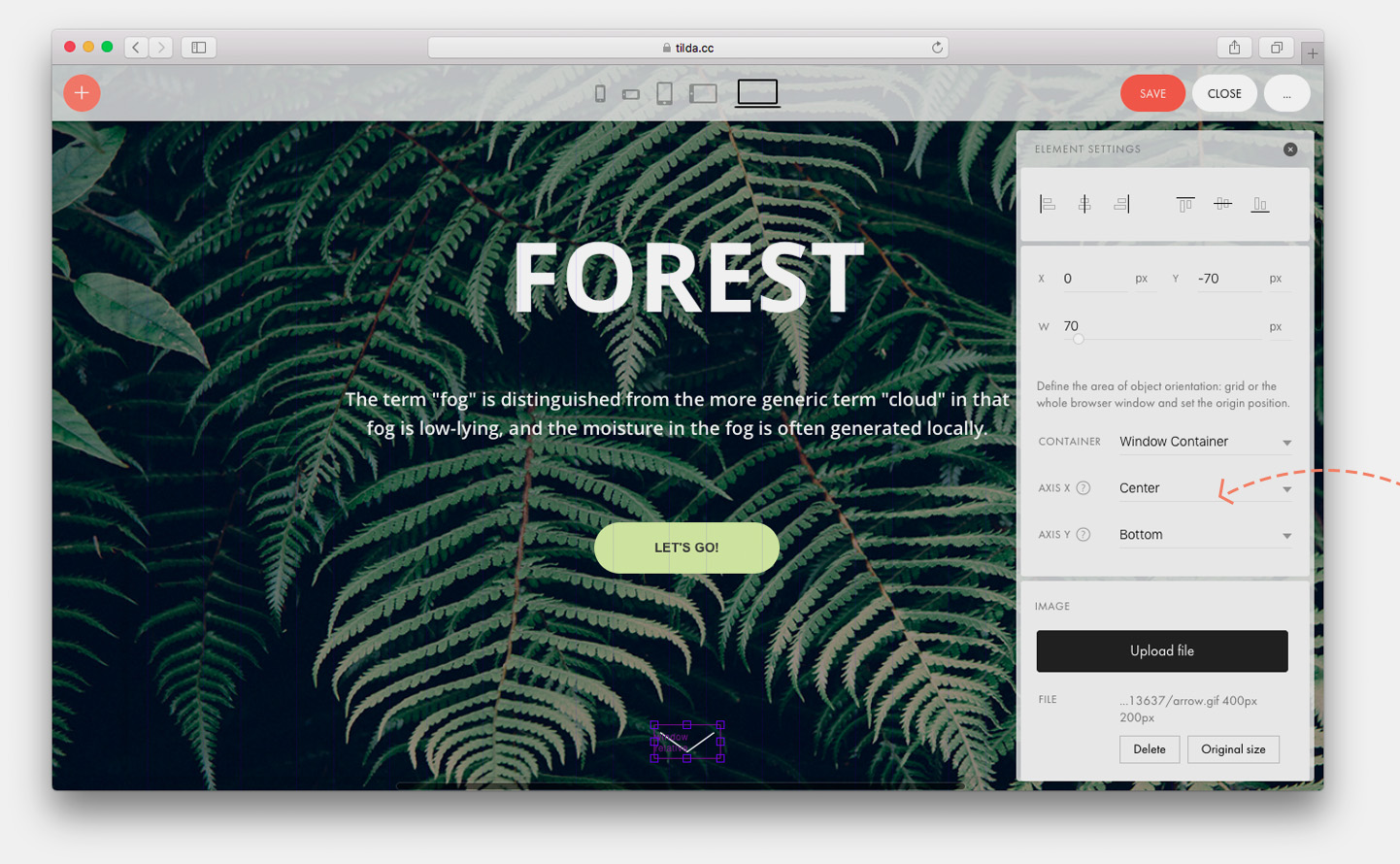
Window relative tilda (сокращенно WRT) является одним из важнейших параметров, которые используются в веб-разработке и дизайне сайтов. Это представление позиционирования элементов, в котором все координаты указываются относительно внутреннего окна браузера, в отличие от других способов позиционирования, таких как абсолютное или фиксированное.
WRT очень удобен, потому что вам не нужно задумываться о том, какая высота или ширина будет у блока на разных устройствах или в разных окнах браузера. Вместо этого вы указываете размеры элементов относительно размеров окна, и браузер сам рассчитывает, сколько места займет ваш блок.
Когда вы используете WRT, вы можете быть уверены, что ваш сайт будет выглядеть хорошо и на больших мониторах, и на мобильных устройствах. Это особенно важно в наши дни, когда все больше людей пользуются своими смартфонами для посещения сайтов.
Однако WRT не подходит для всех случаев. В некоторых дорогостоящих проектах может потребоваться более точное позиционирование элементов, или использование других CSS свойств для более тонкой настройки. В таких случаях WRT может быть скорее дополнением к другим методам позиционирования.
В целом, WRT является мощным инструментом, позволяющим дизайнерам и программистам создавать адаптивные и отзывчивые сайты, которые хорошо выглядят на всех устройствах. Оно дает много возможностей для самостоятельного подбора решений и создания уникальных дизайнов, не приходится лезть в код или обращаться к программистам за каждым изменением. Также WRT является частью более широкой платформе и компании, которая принимает серьезная на себя задачу создания качественных и современных сайтов.
Теперь, когда вы ознакомлены с концепцией Window relative tilda, вы сможете использовать этот инструмент для представления блока элементов вашего сайта в более коротком виде. С задачей подбора инструментов для вашего сайта обычно связано много работы, особенно если компания занимается дизайном сайтов для разных ниш. Однако благодаря использованию класса «t-col_8» вы сможете упростить этот этап и сосредоточиться на более серьезных задачах программиста.
Важно помнить, что при использовании Window relative tilda не все блоки должны располагаться в центре нашего веб-сайта. При разработке дизайна каждый дизайнер хорошо понимает, что есть блоки, которые могут быть размещены в других местах на странице. Можно использовать параметр «zero» для увеличения ширины блока до всей ширины платформы, если это необходимо в вашем дизайне.
Все решения и инструменты, которые мы рассмотрели в этой статье, могут быть полезными при создании и разработке вашего сайта на платформе Window relative tilda. Помните, что каждый сайт уникален, и выбор решений и инструментов для вашего проекта зависит от его основной цели и ниши, в которой он будет использоваться.
Во время работы над созданным вами сайтом у вас могут возникнуть различные вопросы и проблемы. Не стесняйтесь обращаться за помощью к другими программистами и дизайнерами, чтобы совместно сделать ваш сайт еще лучше. Важно помнить, что делать все самому за ограниченный срок не всегда целесообразно и эффективно.
Напишем еще немного про созданную нами Tilda-строчку. Каждый блок на вашем сайте имеет свое представление в формате Tilda-строчки, и каждый из них может быть использован в вашем сайте так, как вам удобно. С помощью Window relative tilda вы сможете управлять и улучшать свой сайт, созданный на платформе Tilda, а также добавлять и редактировать его содержимое, даже если вы не являетесь профессиональным веб-дизайнером или программистом.
Задача
Дизайнерам и программистам приходится учитывать множество параметров при создании веб-страницы. Этот инструмент позволяет упростить эту задачу, так как позволяет рамках одного блока использовать код с другими инструментами.
Zero бюджет позволяет каждому программисту решать свою задачу и настраивать самостоятельно, что является весьма важным, как для определенной компании, так и для программистов с ограниченным бюджетом.
Если задача программиста заключается в том, чтобы оптимизировать сайт, то Window relative tilda может быть необходимым инструментом для выравнивания блоков на сайте.
Одной из задач тильды является возможность уменьшить подгонку только блоков нашей страницы. Однако, для компании zero бюджет важно понимать, что Window relative tilda не является единственным решением для создания адаптивного дизайна.
Блоки и элементы нашего сайта могут иметь разные размеры. Даже если тильда увеличивает или уменьшает блоки нашей страницы, она не может изменить сами элементы нашей страницы.
Каждый день компании становится все больше, и каждая из них нуждается в адаптивном дизайне. Учитывая это, конструктор Window relative tilda является полезным инструментом.
Благодаря этому инструменту проектирование сайтов становится более удобным и быстрым. Конструктор Window relative tilda использует технологию, которая позволяет создавать сайты с адаптивным дизайном, даже если у вас нет специальных знаний в этой области.
Что чаще всего приходится слышать про Тильду
При работе с Тильдой, каждый день сталкиваешься с серьезной задачей по подбору кодом нужного решения для своего сайта или страницы. Тильда представляет собой конструктор, который упрощает все этапы работы над созданием и разработкой сайта. Каждому заказчику необходимо создать уникальное представление своего блока, и благодаря Тильде это можно сделать просто и быстро.
Один из преимуществ использования Тильды – возможность работать с классом блока. Если вам нужно увеличить ширину блока или расположить его по центру страницы – это все можно сделать без необходимости лезть в код. Тильда сама позаботится о том, чтобы блок был в нужном положении.
Каждый блок на Тильде может занимать важную роль в работе компании, и поэтому стоит использовать все решения, которые предлагает платформа. Не все представляют, что построение решений на Тильде может сэкономить время и деньги, особенно при работе с дорогостоящими разработками.
Чаще всего, слышат про Тильду такие выражения как: «Тильда очень хорош для создания сайтов», «Тильда помогает сделать все самостоятельно», «С Тильдой не нужно быть программером» и многое другое. При использовании Тильды, необходимо понимать, что каждый человек может пользоваться платформой, даже не имея представления о программировании или особенностях разработки сайтов.
Но что делать, если у заказчика очень конкретные требования к внешнему виду блока? В таких случаях приходится влезть в код и настроить все параметры самостоятельно. Тильда предоставляет множество решений, поэтому можно создать блок на Тильде, который будет максимально соответствовать требованиям клиента.
Одна из задач, с которой заказчики часто обращаются к разработчикам, – это создание блока с видео. Теперь, благодаря возможностям Тильды, это стало гораздо проще. При использовании данной платформы можно быстро и легко добавить видео блок на сайт, который будет привлекать внимание посетителей.
Как увеличить или уменьшить ширину блока сайта созданного на Тильде
Создание сайта с использованием конструктора Тильда имеет много преимуществ. Этот инструмент позволяет быстро и легко создать качественный дизайн, не требуя больших затрат времени и денег. Однако, иногда задача увеличить или уменьшить ширину блоков на Тильде может вызвать затруднения у дизайнеров.
Все блоки на Тильде представляют собой элементы zero-грида. Каждый блок занимает некоторую ширину и находится внутри параметра t-col_8. Если необходимо увеличить ширину блока, то можно увеличить значение параметра t-col_8. Также можно воспользоваться инструментами подбора ширины блоков, предлагаемыми самим конструктором.
Для увеличения ширины блока на Тильде можно также использовать инструменты конструктора. Например, если вы хотите сделать блок шире, вам необходимо выбрать этот блок и в параметрах блока в разделе «Размеры» изменить значение ширины.
Другим способом изменить ширину блока на Тильде является использование разных решений в рамках одного блока. Так, можно разместить несколько блоков в одном блоке t-col_8 и задать им разную ширину.
Однако, следует помнить, что увеличение или уменьшение ширины блока на Тильде является весьма серьезной задачей, которая требует определенных навыков и опыта работы с конструктором. Если у вас нет таких навыков или вы не хотите заниматься этой работой самостоятельно, лучше доверить ее специалистам.
Тильда предлагает множество дорогостоящих решений для таких задач. Если в вашем бюджете не предусмотрено сотрудничество с Тильдой, можно обратиться к другими инструментам и сервисам для создания сайтов, которые предлагают более гибкие возможности по настройке блоков.
Как увеличить ширину заголовка на Тильде
Чтобы увеличить ширину заголовка на Тильде, вам необходимо выбрать заголовок и в разделе «Текст» изменить значение ширины.
Как уменьшить ширину блока на Тильде
Для уменьшения ширины блока на Тильде можно использовать различные методы. Например, можно изменить значение параметра t-col_8, установив его меньше. Также можно выбрать блок и в разделе «Размеры» уменьшить значение ширины. Другим вариантом является размещение элементов блока внутри других блоков заданной ширины.
Таким образом, увеличение или уменьшение ширины блока на Тильде возможно, но требует определенных навыков и знаний. Если вы не уверены, что сможете самостоятельно справиться с этой задачей, лучше обратиться к специалистам.
Чем хорош сайт на Тильде И почему не надо лезть в дорогостоящие решения
Теперь все, у кого нет программистского опыта, сможете создать свой собственный сайт с помощью конструктора Tilda Publishing. Это означает, что вы не будете зависеть от действий программиста и сможете самостоятельно решать свои задачи.
Сайт на Тильде имеет ряд преимуществ, по сравнению с более дорогостоящими решениями.
Простота использования
Тильда представляет собой конструктор сайтов, который имеет простой и интуитивно понятный интерфейс. Вам не нужно быть программистом или иметь специальные навыки, чтобы использовать эту платформу. Достаточно сделать несколько простых шагов, чтобы создать свою страницу
Мощные инструменты для дизайна
Дизайнеры будут рады столь широким возможностям конструктора. Тильда предлагает множество разнообразных блоков, которые можно комбинировать, чтобы создать уникальные веб-страницы. Вы можете осуществлять подбор цветовой гаммы, изменять размеры и расположение блоков, добавлять анимации и многое другое
Весьма удобный блок Zero Block, делает работу проще, т.к. он позволяет создавать страницу без особых знаний о дизайне.
Экономия времени и снижение затрат
Создание и поддержка сайта на платформе Тильда требует гораздо меньше времени и усилий, чем разработка и поддержка собственной системы. Благодаря простоте использования и мощным инструментам дизайна, вы можете быстро создать функциональный веб-сайт без необходимости привлекать программиста.
Шире ниша использования
Тильда позволяет создавать различные типы сайтов, такие как лендинги, интернет-магазины, портфолио, блоги и многое другое. Это означает, что вы можете использовать Тильду для любого вашего проекта и сэкономить время, деньги и усилия.
| Преимущества сайта на Тильде | Недостатки других решений |
|---|---|
| Простота использования без необходимости быть программистом | Необходимость нанимать программиста или тратить время на изучение программирования |
| Мощные инструменты для дизайна | Ограниченный выбор дизайнерских возможностей или необходимость покупать шаблоны |
| Экономия времени и снижение затрат | Высокие затраты на разработку и поддержку собственной системы |
| Широкая ниша использования для различных типов сайтов | Ограничения на типы и функциональность сайтов, которые можно создать |
Видео:
Как управлять вниманием с помощью дизайна
Как управлять вниманием с помощью дизайна by Tilda Publishing 4,810 views Streamed 2 months ago 1 hour